Bayangkan website Anda sebagai sebuah toko yang tersembunyi di jalan yang ramai. Anda ingin orang-orang menemukan toko Anda dengan mudah, bukan? Nah, heading tag seolah menjadi papan penunjuk arah yang menarik perhatian orang-orang. Tanpa papan penunjuk yang jelas, toko Anda mungkin terlewatkan begitu saja. Begitulah pentingnya penggunaan yang tepat dari heading tag untuk meningkatkan Click Through Rate (CTR) website Anda di SERP Google. Ini bukan sekadar soal tampilan, tapi juga bagaimana Anda bisa menarik lebih banyak pengunjung ke dalam toko Anda.
Dalam upaya meningkatkan Click Through Rate (CTR) website Anda di Search Engine Results Page (SERP) Google, penting untuk memahami pentingnya penggunaan yang tepat dari heading tag. Dengan memahami konsep ini, Anda dapat secara signifikan meningkatkan peringkat website Anda di SERP dan menarik lebih banyak lalu lintas pengunjung.
Memahami Heading Tag
Mungkin Anda bertanya-tanya, apa sih sebenarnya heading tag itu? Bayangkan heading tag seperti rak buku di perpustakaan. Mereka membantu mengatur dan mengelompokkan buku-buku berdasarkan topik dan subtopiknya. Dengan bantuan rak buku ini, para pengunjung dengan mudah dapat menemukan buku yang mereka cari tanpa kebingungan. Heading tag adalah elemen penting dalam bahasa Hypertext Markup Language (HTML) yang memberikan struktur dan hierarki pada teks di dalam sebuah halaman web. Fungsinya tidak hanya untuk menyusun konten, tetapi juga membantu para pembaca dan mesin pencari untuk lebih mudah memahami isi konten di dalam halaman tersebut.
Tingkatan Heading Tag yang Berbeda-Beda
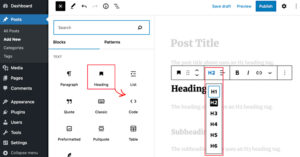
Setiap rak buku memiliki beberapa tingkatan, seperti H1 hingga H6. Masing-masing tingkatan ini seperti label pada setiap rak buku yang menunjukkan apa yang ada di dalamnya. Misalnya, rak buku paling atas (H1) berisi buku-buku paling populer, sementara rak buku lebih bawah (H2, H3, H4, H5, H6) berisi buku-buku dengan spesifikasi yang lebih khusus.

Pentingnya Penggunaan Heading Tag dalam SEO
Sekarang Anda mungkin bertanya-tanya, mengapa ini penting dalam SEO? Nah, di dunia digital, mesin pencari seperti Google menggunakan rak buku ini (heading tag) untuk menemukan dan menunjukkan kepada orang-orang toko Anda. Jika rak buku Anda tertata rapi dan tepat, pelanggan akan lebih mudah menemukan apa yang mereka butuhkan.
Heading tag memiliki peran penting dalam optimasi mesin pencari, di mana search engine seperti Google menggunakan informasi dari heading tag untuk menentukan topik utama di dalam halaman web. Oleh karena itu, penggunaan heading tag yang tepat dapat secara signifikan memengaruhi peringkat SEO dari halaman web Anda.
Jenis-Jenis dan Fungsi Heading yang Perlu Diketahui
Ada beberapa rak buku penting yang harus Anda ketahui, mulai dari rak buku besar (H1) yang menandai judul utama toko Anda, hingga rak buku-rak buku lebih kecil (H2, H3, H4, H5, H6) yang menunjukkan subtopik dan detail lainnya.
H1 – Heading Level 1
Heading level 1 (H1) digunakan untuk menandai judul utama atau topik utama dari sebuah konten artikel. H1 seharusnya hanya digunakan sekali dalam satu halaman web dan sebaiknya mencerminkan inti dari isi halaman tersebut.
H2 – Heading Level 2
Heading level 2 (H2) digunakan untuk menandai subtopik penting yang berada di bawah H1. H2 memberikan struktur yang lebih mendalam pada halaman web dan membantu dalam memecah informasi menjadi bagian-bagian yang lebih terorganisir.
H3 – Heading Level 3
Heading level 3 (H3) digunakan untuk menandai sub topik yang lebih spesifik di bawah H2. H3 membantu dalam memecah informasi menjadi bagian-bagian yang lebih kecil dan lebih terfokus, sehingga memudahkan pembaca untuk menyerap informasi dengan lebih baik.
H4, H5, H6 – Heading Level 4, 5, dan 6
Heading level 4, 5, dan 6 (H4, H5, dan H6) digunakan untuk menandai sub-sub topik yang semakin mendalam dalam hierarki konten Anda. Penggunaan H4, H5, dan H6 bermanfaat untuk mengorganisasi konten yang lebih kompleks dan memilah informasi yang lebih rinci lagi.
Tips Penggunaan Heading Tag yang Tepat
Ada beberapa tips penting dalam penggunaan heading tag yang perlu Anda perhatikan. Pertama, pastikan penggunaan H1 hanya sekali agar tampilan konten tetap teratur dan tidak membingungkan bagi pembaca. Kedua, jangan lupa untuk memasukkan kata kunci yang relevan dalam heading tag, ini akan membantu meningkatkan optimasi SEO Anda. Ketiga, buatlah setiap heading menarik dan mudah dipahami dengan menggunakan bahasa sederhana dan menghindari penggunaan kata-kata teknis yang rumit. Berikut tips detailnya:
1. Pemilihan Jenis Heading yang Tepat
Pastikan untuk menggunakan setiap jenis heading tag sesuai dengan hierarki konten yang telah Anda susun. Gunakan H1 hanya untuk judul utama, H2 untuk subtopik, dan seterusnya hingga H6.
2 Pastikan Penggunaan H1 Hanya Sekali
Meskipun penggunaan H1 lebih dari sekali tidak dilarang, namun sebaiknya gunakan H1 hanya sekali untuk menjaga tampilan visual yang rapi dan mencegah terjadinya kebingungan bagi pembaca.
3. Masukkan Keyword (Kata Kunci)
Pilih kata kunci yang relevan dengan konten Anda untuk dimasukkan dalam heading tag. Langkah ini akan membantu meningkatkan optimasi SEO Anda serta membantu pembaca memahami konten dengan lebih baik.
4. Buat Setiap Heading Menarik dan Mudah Dipahami
Pastikan setiap heading tag yang Anda buat menarik dan mudah dipahami. Hindari penggunaan kata-kata teknis yang sulit dipahami dan gunakan bahasa yang sederhana agar pembaca dapat dengan mudah menyerap informasi.
5. Pastikan Konsistensi dalam Penulisan Heading
Pastikan isi konten di bawah setiap heading tag sesuai dengan yang telah Anda janjikan. Konsistensi ini akan membantu meningkatkan pengalaman pengguna serta kepercayaan pembaca terhadap konten Anda.
6. Gunakan Visual yang Berbeda
Selain membedakan ukuran font, Anda juga bisa membedakan gaya visual lainnya seperti warna, ketebalan huruf, dan pemilihan huruf kapital. Pastikan gaya ini digunakan secara konsisten di seluruh halaman web Anda.
7. Pastikan Heading Tag Responsif
Pastikan heading tag terlihat baik dan mudah dibaca di berbagai perangkat, termasuk smartphone dan tablet. Desain responsif merupakan kunci untuk meningkatkan pengalaman pengguna.
8. Analisis dan Perbarui
Lakukan analisis secara berkala dan perbarui heading tag jika diperlukan, guna memastikan konten tetap relevan dengan perkembangan dan tren terbaru.
Dengan memahami dan menerapkan penggunaan heading tag yang tepat, Anda dapat meningkatkan kualitas konten Anda dan secara signifikan meningkatkan peringkat SEO dari halaman web Anda. Stay enthusiastic and creative.